This video is currently unavailable – YouTube bug using Chrome
The last couple of weeks I noticed that more and more YouTube videos would not play in Chrome with a message saying "This video is currently unavailable".
There is a link to a help page, but none of the tips solved the issue for me. I checked the flash player version, cleared the browser cache, all with no change.
Testing in Firefox, all videos played perfectly fine. In fact, I have started using Firefox for YouTube, because I was too lazy to find out how to fix this problem in Chrome, after the help page didn't help…
Today, I found the solutions… more or less by accident, and the solution is VERY weird.
As of recently, this may not work. If it doesn't, please read the UPDATE at the bottom of this post…
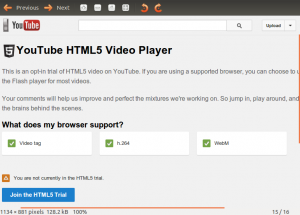
- Go to: http://www.youtube.com/html5
- If you haven't already joined the HTML5 trial, you have to join it now! Also, try loading the video again… it probably won't, but to follow my steps 100%, you have to do it


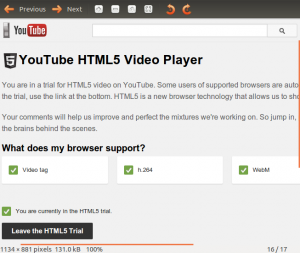
- If you have already joined the HTML5 trial, simply Leave the HTML5 Trial.

Once you have (joined and) left the HTML5 trial all videos that used to say "This video is currently unavailable" should play fine.
Very strange bug… I stumbled upon the solution because someone recommended to leave the HTML5 trial. That was the only thing I haven't tried, as I didn't even know a HTML5 trial existed. So, after going through loads of tips and messing around with my chrome plugins and whatnot, I thought this may lead me to something. Of course, I had not joined the trial, so I joined the trial and checked one of the videos, it still showed me this annoying ""This video is currently unavailable"" message. So, I left the HTML 5 trial again, and tada -- now the videos play -- no more "This video is currently unavailable", however weird it is that this worked, I am happy it did ![]()
Enjoy!
UPDATE:
This work around seems to have stopped working as of recently, some reported that using the HTML5 player now works, but it doesn't for me.
I found a new way to get these videos to play, which is also a weird work around. Simply change the URL to an embed link in the address bar.
For example:
http://www.youtube.com/watch?v=O_DQKQ-7J7E
change to:
http://www.youtube.com/embed/O_DQKQ-7J7E
And… it get’s even stranger at this point!
I have to click Play, wait for the spinning wheel to disappear, and then click on the video again (as if I want to pause it) to make it play.
And as a side note…at this time I recommend just using Firefox for YouTube. While changing the URL to an embed URL works for me, it destroys the user experience of YouTube.
It’s a bit sad, to say the least, that two Google products wont work together, especially since this problem is ongoing for so many months. All I can say is "Shame on you Google", and "Thanks Google, for making my post a top search result for your bug" ![]()
230311


